
Rehberler Kategorisi
Rehberler ile alakalı yazılarımız burada paylaşılmaktadır.
10.09.2021 - Cuma
Linux Mint Basit bir Tasarım Nasıl Yapılır?

Bu rehber sizlere Linux Mintte basit bir tasarımın nasıl yapıldığını anlacaktır. Dersimize başlamadan önce tasarım yapmak için gereken temel bilgiyi almamız gerekiyor;
- Metacity: Pencere Kenarlıkları demektir.
- GTK: Uygulama denetimi olarak geçmektedir. Mesela GTK tasarım yaptığımız zaman dosyalar dahil uygulamalarımızın renkleri değişecektir.
- Cinnamon: Bu ise daha çok masaüstü tasarımı olarak geçmektedir ve Panel ile Menü alanını kapsar.
Bu eğitimimiz de ise bahsettiğim gibi basit bir tasarım bilgisini işleyeceğiz.
Öncelikle tasarımları nereden bulacağımızı öğrenelim;
Varsayılan Linux Mint tasarımları; /usr/share/themes/ klasöründe tutulmaktadır. Benim sizlere değiştirmenizi önerdiğim tasarım ise, Mint-Y tasarımı olacaktır. Hem değiştirmesi kolay hem de görünür bir metacity sağlar.
Değiştirmek istediğimiz tasarımı kopyalıyoruz ve Ev dizinimizde bulunan .themes klasörüne atıyoruz. Attığınız klasöre girin ve atılan temanın ismini istediğiniz gibi değiştirin. Daha sonra index.theme dosyasına giriyoruz.

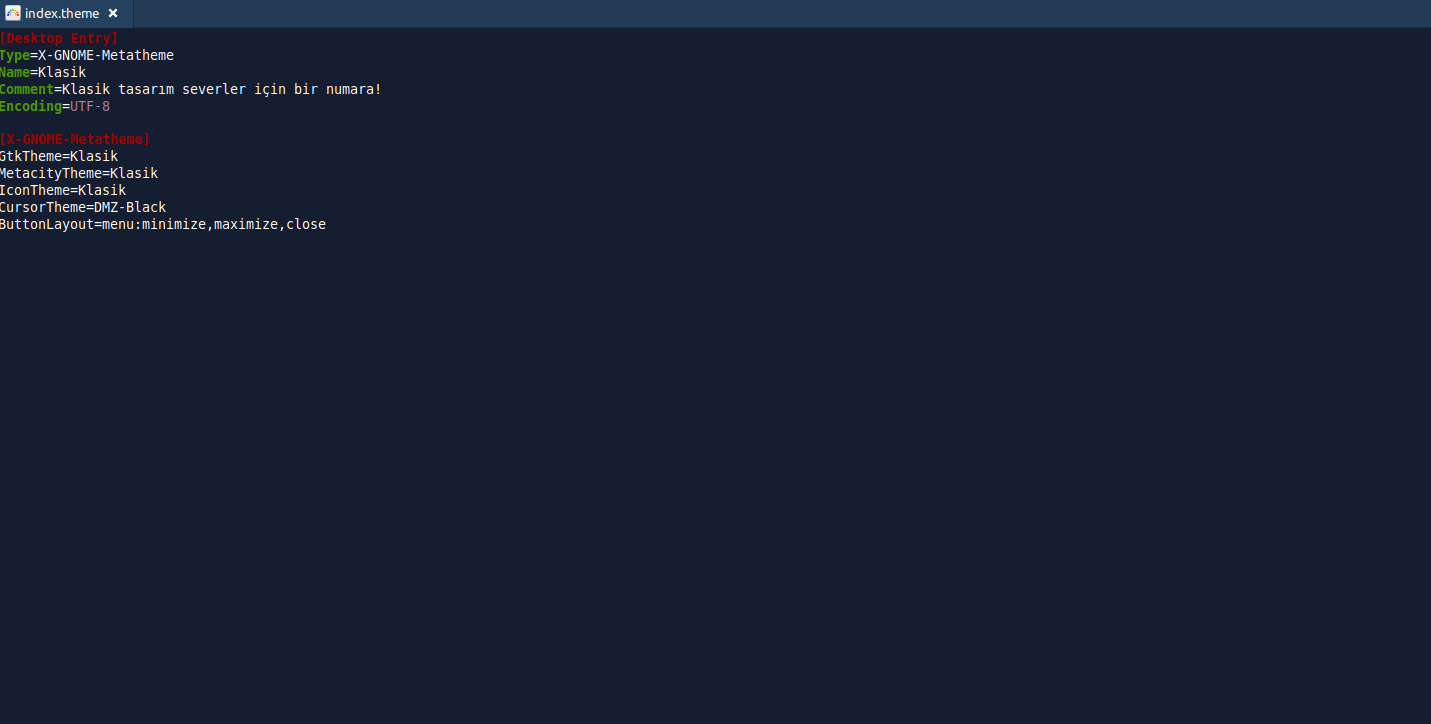
Karşımıza bu şekilde bir ekran gelecektir. Name, Comment, GtkTheme, Metacity Theme, IconTheme, CursorTheme gibi bölümleri değiştirebilirsiniz. (ButtonLayout ve Type bölümünü de değiştirebilirsiniz. Fakat bu dersimizde bunlar yer almayacaktır.)
Şimdi Panel ve Menüyü değiştirerek işimize başlayalım: cinnamon klasörüne girin ve cinnamons.css isimli dosyayı açın. Buradan dilediğiniz gibi değişiklik yapabilirsiniz. Fakat ben sizlere önerdiğim css değerlerini sıralayayim;
- #panel
- .menu
- StScrollBar
Sizlere önerdiğim değerler bunlardır. CSS bilgisine sahipseniz bunları değiştirebilirsiniz. Fakat böyle bir bilgiye sahip değilseniz, temel birkaç kod;
- background-image: url(resim url); Resim koymaya yarar.
- background-image: linear-gradient(red,black); (kendi zevkinize göre renk sayısını arttırabilirsiniz. Renkleri karıştırmaya yarar.
- background-color: #fff - hex formatta değiştirebilirsiniz | red - direkt renk isimleri ile değiştirebilirsiniz | rgb(255,255,255) - rgb olarak değiştirebilirsiniz. | rgba(255,255,255,0.8) - rgba olarak değiştirebilirsiniz. Son kısma koyduğum değer, Alpha değeridir. Değer fazla olursa renk daha açılır, az olursa (0.5) gibi renk daha koyu olur.
- border: 1px solid black | Bu komut kenar eklememize yarar. | 1px kısmı ile genişliğini kontrol edebiliriz. | solid kısmı borderin tipidir. Bu linkten diğer çeşitlerini öğrenebilirsiniz. | Black kısmı ise renktir. İstediğiniz rengi Hex veya bir başka renk tipi olarak değiştirebilirsiniz.
- color: red; Bu komut yazı renklerini değiştirmektedir.
- border-radius: 4px; Bu komut ise köşeleri yumuşatmaktadır. Ne kadar az değer yazarsanız, o kadar keskin köşeli bir border a sahip olursunuz.
Bu şekilde örnekler verebiliriz. Dediğim gibi daha fazlası için mutlaka CSS öğrenmeniz gerekmektedir. (CSS haftalar içinde öğrenebileceğiniz stil dilidir. (CSS öğrenmeden önce mutlaka HTML de öğrenmelisiniz.))
Şimdi GTK kısmına gelelim. GTK klasörünü açın ve oradan gtk-main.css dosyasını bulun. Eğer benim dediğim gibi Mint-Y tasarımını değiştirmek ve kendi tasarımınızı yapmak istiyorsanız, önemli kodlar, gtk-main.css dosyasında olacaktır. Fakat diğer tasarımlar da gtk.css dosyasında da olabilirler.
Buradan ise değiştirmemiz gerekenler;
- @define-color theme_bg_color | Temanın arkaplan rengini değiştirir. (renk kodu eklemeniz halinde istediğiniz temaya direkt erişebilirsiniz.
- @define-color theme_base_color | Bu komutta temanın rengini değiştirmektedir.
- @define-color theme_text_color | Bu komut rengi değiştirmektedir.
Bu 3 komut genel olarak bütün işlerinizi çözecektir. Şimdi MetaCity'e geçiyoruz.
metacity klasörünü açın. Klasörün içerisinde metacity-theme-1.xml,metacity-theme-2.xml ve metacity-theme-3.xml yer almaktadır. Bu tasarımdan, tasarıma değişiklik gösterebilir. Mesela Mint-Y tasarımının içerisinde metacity-theme-1.xml bulunmamaktadır.
Mint-Y tasarımından yola çıktığımız göre, bir şeyleri değiştirmek için Metacity 3 dosyasını açın. Diğer dosyayı değiştirmemize gerek yoktur.

İlk değiştirebileceğimiz kısım bu. Benim kendi yaptığım tasarımda "8" eklediğim yere siz istediğiniz değeri yazabilirisiniz. Bu değer border kısmının genişliğini ve yüksekliğini ifade etmektedir.

Titlebar adlı kısımlar ise uygulama adının yazdığı üst bölümdür. (Aynı zamanda kapatma butonu ve diğer butonlarda yer almaktadır.)
gördüğünüz gibi shade/#FBD775/0.9 bu şekilde bir kod yazmaktadır. Bu kod aynı rgba değeri gibi renkleri açmamıza ve daha koyu yapmamıza yarar. Orada ki renk değeri ve alpha değeri yerine sizk endi değerinizi yazabilirsiniz. (veya shade olmadan düz bir renk ekleyebilirsiniz.)
Şimdi ise border renklerini belirlememiz gerekiyor.

border focused ve border unfocsed değerlerin de yazılı rengi istediğiniz gibi değiştirebilirsiniz.
unfocused ve focus ne demektir?
Unfocused, pasif kalan pencereyi temsil etmektedir. Mesela 2 tane pencerimiz açık olsun. Biz birisine fare ile tıkladığımız zaman, tıkladığımız pencere focused, diğer ise unfocused olmaktadır.
Bu şekilde bu değerlere göre rastgele renkler de verebilirsiniz.
Tasarım dersimiz burada sonlanmıştır. Dediğimiz gibi bu temel bir derstir ve fazla ayrıntıya inilmemiştir. (Panel,Menu,Metacity renkleri ve GTK renklerini) değiştirmeyi öğretmektedir.
